Интеграция с Tilda
В этой статье мы расскажем о том, как подключить все формы сайта, сделанного на конструкторе Tilda, к CRM Hollihop. После подключения данные всех форм будут моментально передаваться в CRM в раздел "Заявки". Если пользователь пришёл на сайт по ссылке с utm-метками, то метки также передадутся в CRM.
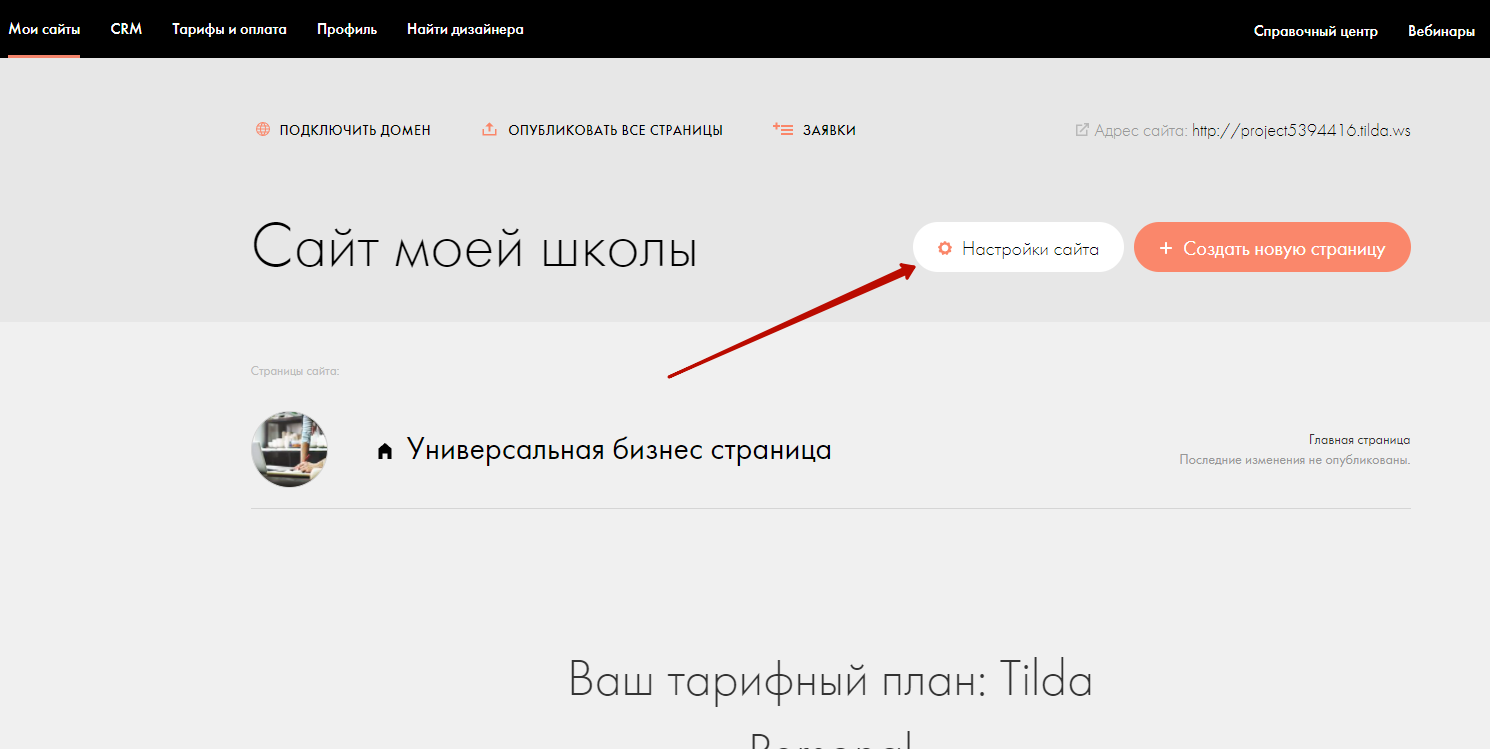
1. Войдите в ваш аккаунт Tilda, выберите сайт, который будете подключать к CRM, и откройте его настройки:

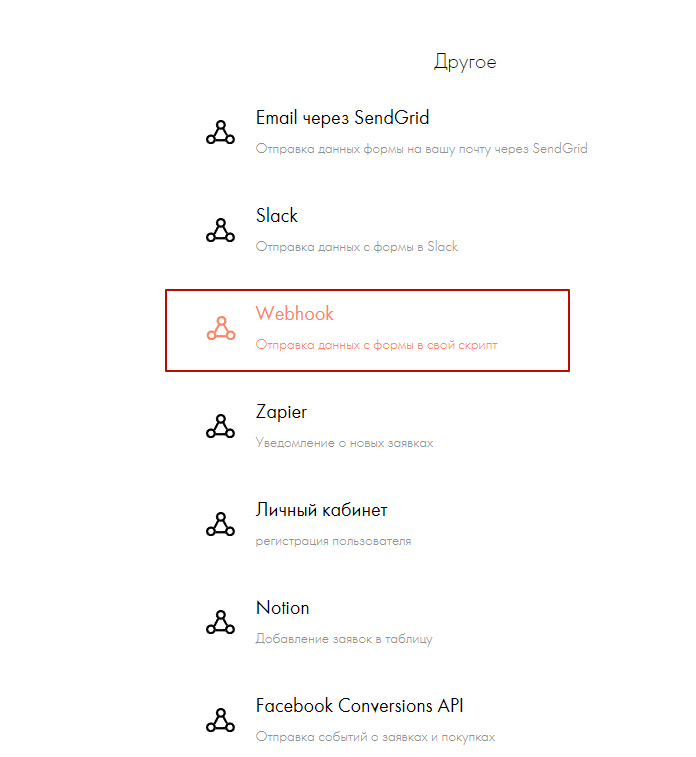
2. В открывшемся окне перейдите в раздел "Формы" в левом меню. В нижней части окна в блоке "Другое" нажмите на пункт "Webhook":

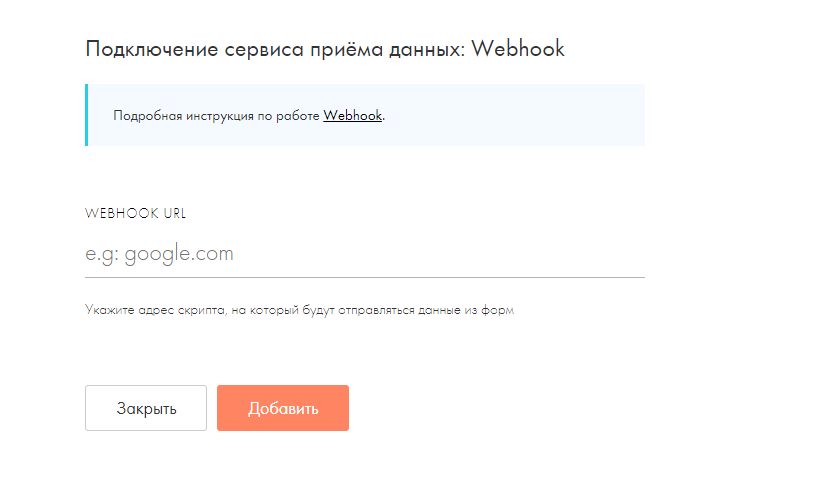
3. Откроется такое окно:

4. Перейдите в вашу CRM-систему в раздел Настройки - Интеграция - API - Заявки. Нажмите на кнопку копирования справа от поля с адресом вебхука:

5. Вставьте содержимое поля в открытые у вас настройки вашего сайта на Тильде в поле "Webhook URL" (щёлкните правой кнопкой по полю, выберите "вставить"):

Нажмите "Добавить".
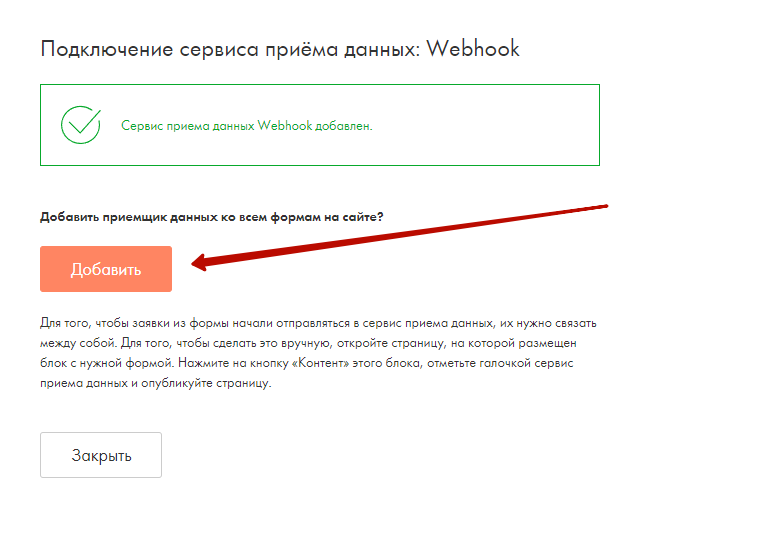
6. На следующей странице под текстом "Добавить приемщик данных ко всем формам на сайте?" нажмите "Добавить":

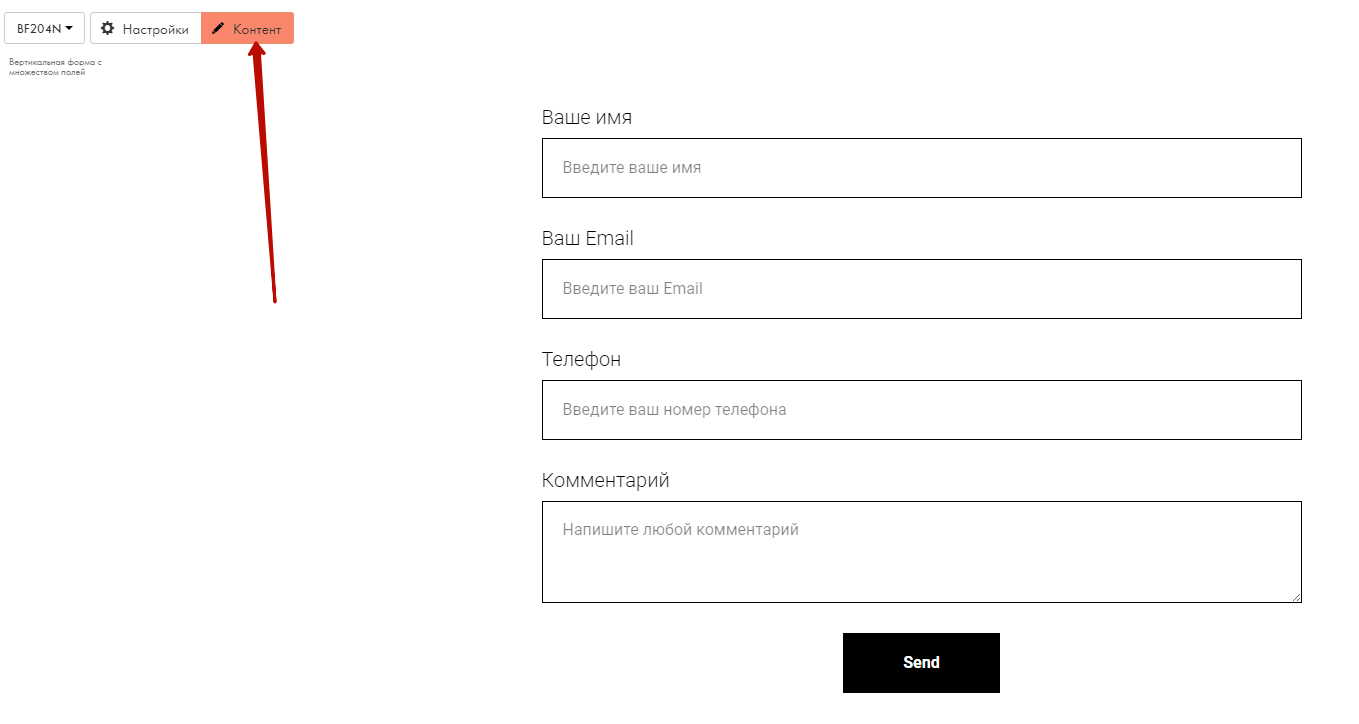
7. В вашем аккаунте Tilda перейдите на страницу с формой, которую надо подключить к CRM. В блоке с формой нажмите "Контент":

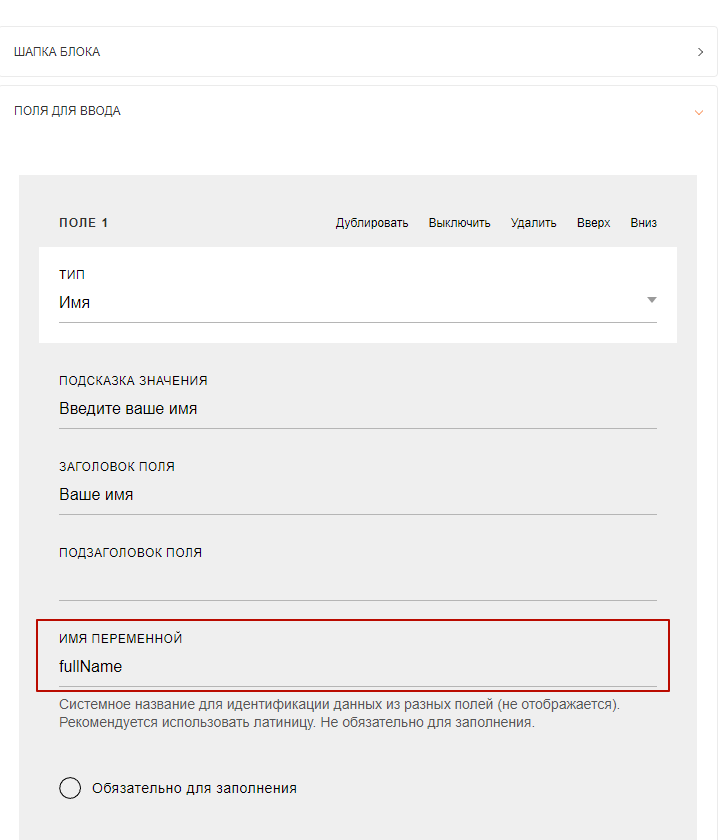
8. В открывшемся окне в разделе "Поля для ввода" в каждом поле пропишите имя переменной из словарика ниже. Каждое такое имя будет передавать данные в соответствующую колонку в разделе "Заявки" и автоматически прописываться в параметрах создаваемого из заявки клиента.

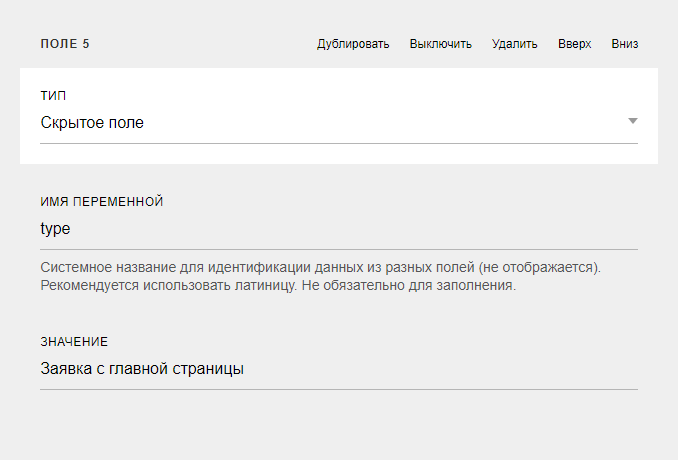
9. Если вы хотите передавать описание формы в СРМ, добавьте новое поле, выберите его тип "Скрытое поле", пропишите имя переменной type и впишите любое описание, например, "Заявка с главной страницы":

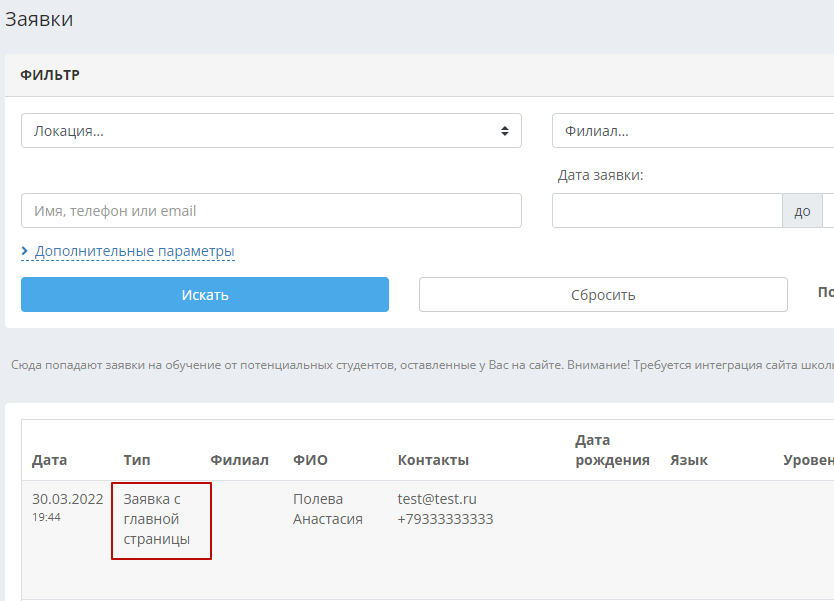
Это поле не будет видимым для пользователей вашего сайта. Его значение передастся в СРМ в колонку "Тип" раздела "Заявки":

10. Сохраните данные вверху страницы.
11. Пропишите имена переменных в остальных формах на странице.
12. Опубликуйте обновлённую страницу:

13. Пропишите имена переменных в формах на остальных страницах, не забывайте сохранять изменения в формах и публиковать обновлённые страницы.
Готово!
Проверка работы интеграции
Обязательно проверьте работу интеграции - это поможет вовремя выявить возможные ошибки в заполнении форм.
Откройте ваш сайт, попробуйте заполнить произвольными данными формы на разных страницах и отправьте их. Откройте СРМ-систему (раздел "Заявки") и проверьте, все ли формы передают данные, и передают ли они их корректно.
Словарик имён переменных
fullName - ФИО клиента.
eMail - электронный адрес клиента.
phone - телефон клиента.
birthday - дата рождения клиента. Чтобы дата рождения сохранялась в предназначенном для неё поле в СРМ, она должна быть в формате ГГГГ-ММ-ДД, например, 1984-02-25. Дата в ином формате будет передаваться в поле "Примечание".
agentFullName - ФИО контактного лица клиента, например, родителя.
agentEMail - электронный адрес контактного лица.
agentPhone - телефон контактного лица.
beginDate - дата начала предпочтительного расписания.
endDate - дата окончания предпочтительного расписания.
weekdays - дни недели предпочтительного расписания.
beginTime - время начала предпочтительного расписания.
endTime - время окончания предпочтительного расписания.
teacher - преподаватель, будет виден в соответствующей колонке в заявках и в истории созданного клиента.
description - примечание к заявке.
Значения следующих полей должны в точности соответствовать значениям в вашей СРМ, чтобы поля в создаваемой карточке клиента заполнялись автоматически!
discipline - дисциплина (язык).
level - уровень.
maturity - возрастная категория.
location - локация.
office - название филиала.
Если вы хотите передавать из Tilda другие данные, либо хотите ввести дополнительные настройки, потребуется помощь вашего программиста